Как перенести сайт с UIkit 2 на новый UIkit 3
Uikit 3 предлагает специальный инструмент миграции, который запускается в вашем браузере и перечисляет все необходимые изменения для существующего сайта на Uikit 2. Для запуска инструмента есть два варианта: через закладку или с помощью файла JavaScript. Все необходимые изменения для миграции будут перечислены в консоли браузера.
Закладка для браузера
Самый простой способ миграции - через закладку в вашем браузере. Вы запускаете скрипт на любой странице, к которой переходите, просто нажав на закладку. Перетащите эту ссылку закладки вашего браузера и мигрируйте.
Перетащите меня в панель закладок Миграция UIkit 3
Еще можно вручную создать закладку со следующим кодом в качестве URL.
javascript: (function () {
var script = document.createElement('script');
script.setAttribute('src', 'https://getuikit.com/migrate.min.js');
document.body.appendChild(script);
}());
Интеграция в HTML разметку
Инструмент миграции возможно активировать иначе. Загрузите JavaScript-код на свой веб-сайт. После завершения миграции скрипт, разумеется, должен быть удален. Скрипт вставьте перез закрывающим тегом </body>.
<script src="https://getuikit.com/migrate.min.js"></script>
Как пользоваться
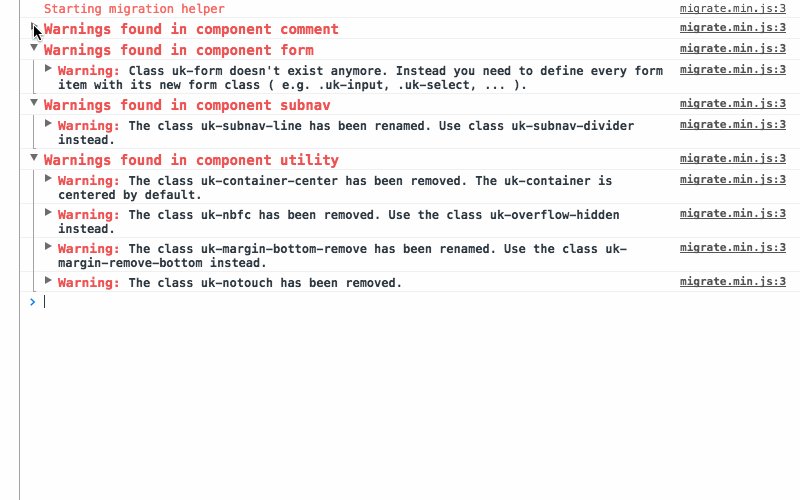
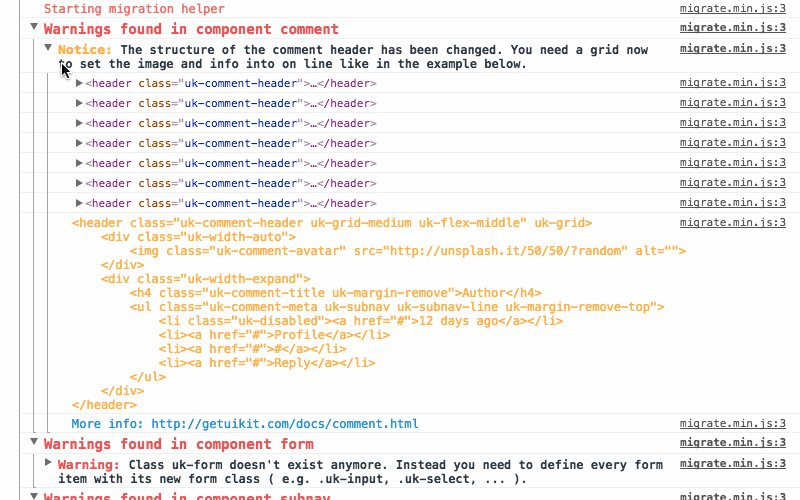
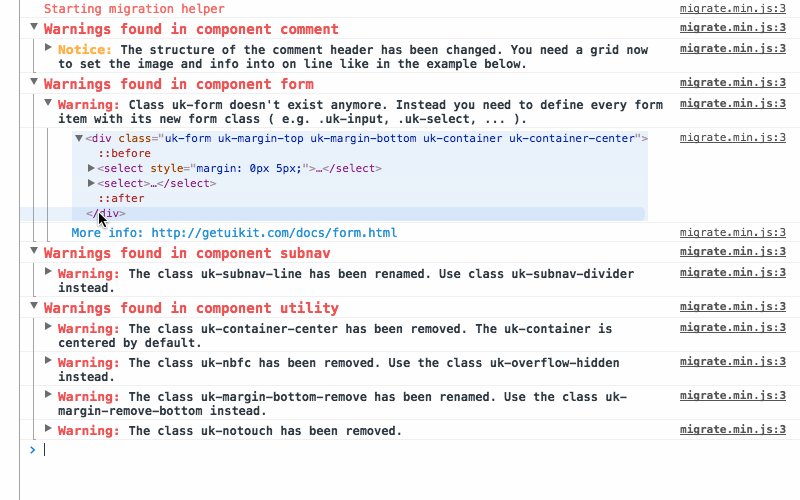
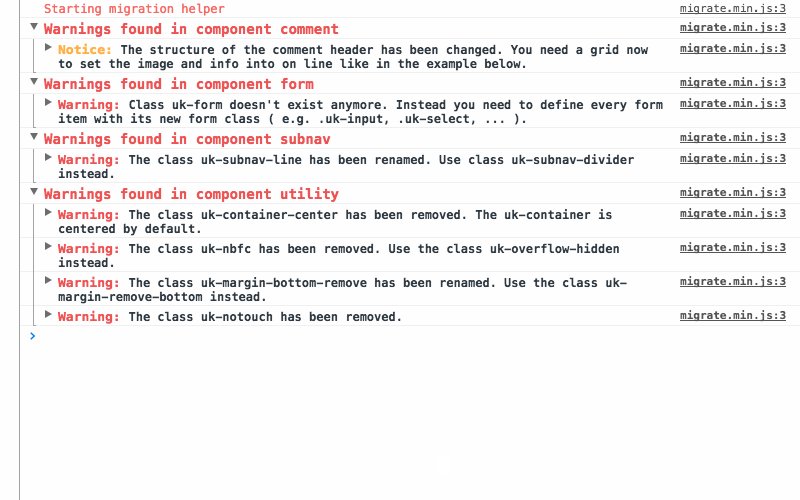
Чтобы начать миграцию, замените файлы UIkit 2 на своем сайте их эквивалентами UIkit 3 (и JS, и CSS) и запустите инструмент миграции, используя одно из перечисленных выше решений. Чтобы узнать, как изменить разметку, откройте консоль разработчика вашего браузера. Вы увидите список предупреждений и уведомлений, в которых указано, что следует изменить. Вы можете нажать на стрелки рядом с любым сообщением, чтобы увидеть более подробную информацию о необходимых изменениях.

В каждом уведомлении или предупреждении указывается, что нужно изменить, в том числе список всех затронутых элементов HTML. Более сложные изменения объясняются примерами, следуйте им. Лучший способ миграции — исправление компонентов по одному, по очереди. Таким образом, вы можете увидеть, исчезли ли сообщения об ошибках после перезагрузки страницы, а также оценить изменения на вашем сайте.
Предупреждение
Сначала сделайте БЭКАП!!!
Предупреждения выделяют все классы CSS и атрибуты JavaScript, которые больше не поддерживаются или были изменены в UIkit 3. Все предупреждения должны быть исправлены.
И еще
Уведомления показывают также и потенциальные проблемы, которые не сломать ваш сайт, но все же стоит исправить ошибки. Возможно появление уведомлений, которые не требуют никаких изменений кода. Это связано с тем, что некоторые имена из UIkit 2 все еще существуют в UIkit 3, но теперь относятся к другому компоненту или несут другую семантику. Подобные участки кода следует переделывать самостоятельно.